Game And Software Programming
понедельник, 18 июля 2022 г.
How to get texture size in Unreal Material Editor?
Let be a shader that wants texture dimensions, f.e to evaluate texture aspect. It's a common situation if the shader is going to render something in screenspace and you want to prevent stretching. Another common situation if it's necessary to process texture pixel by pixel. Or combine two different textures with various aspects. The texture coordinates are always in (0,1) so there no clue about texture aspect. Of course, you can pass dimensions as parametrs, but that sucks. Defenitely it should be something much simpler, but where?
Ярлыки:
custom node,
get size,
get texture size,
HLSL,
how to,
Material graph,
material node,
node,
shader editor,
texture aspect,
texture size in pixels,
Unreal Engine
среда, 13 октября 2021 г.
How to get widget size in Unreal Engine
The problem is absurd. You can't just get a size of widget before it will tick for a first time. I've met this problem when was writing a custom grid component. The component holds a set of widgets and should align them in a grid with cols count evaluating dynamically, depending on a size that widget takes on a parent widget at the moment of creation. And thats the problem.
среда, 10 апреля 2019 г.
Extending Unreal Editor
четверг, 29 ноября 2018 г.
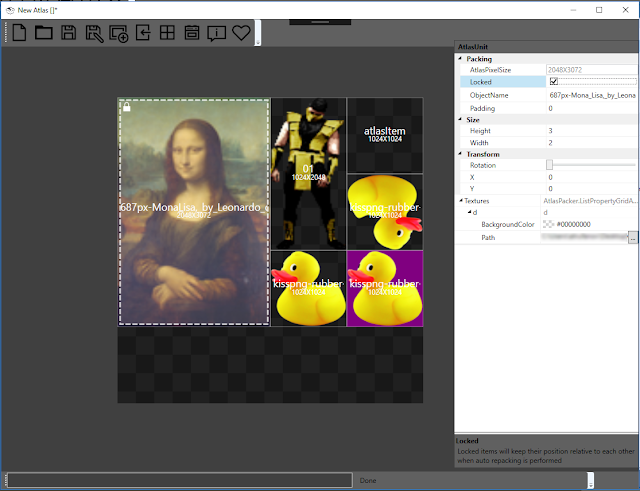
Atlas packer tool has been released!

This tool serves to handle a bunch of tasks related to developing texture atlases and spritesheets for games. It helps to find optimal position for texture elements, sort sprites and even merge objects into atlas.
The key feature is ability to merge separate textures that are used by 3d-models into one atlas and at same time change UV's so that models will use merged texture. After atlas is developed in Atlas Packer it may be exported as a set of textures. When exporting, the program generates additional xml file that provides information about UV transforms for corresponding objects. This file is used by scrip that comes with the package. To apply changes to UVs for object, open 3ds Max and launch script UVToAltlas.ms and locate exported xml file by pressing "Browse" button. Import object which UVs need to be changed to be map into atlas. Select in list appropriate atlas element in which object should be mapped and press "Remap" button.
Features
- Saving. Save project to make some changes later
- Multi-map loading. Select and load all required textures in one click
- Multi-map processing. Import full set of textures that are used by models and process them all together
- Merge object UVs into atlas (requires 3ds Max)
- Non-quad atlas and textures. All aspects are supported
- Rotation. Rotate elements to best fit
- Auto packing. Set weights for textures and pack them in optimal way
- Manual repacking. Lay out all textures in manual mode using snapping
- Lock mode to prevent some items from changing their positions due to auto-repacking
- Increase / Decrease size operation for items with specified aspect
- Import / Export from png, tga, tiff, jpg and many other formats
- Drag and Drop. Drag textures into app to create new atlas elements
- Auto update. Get latest updates when they ready
Roadmap
- Support of FBX (no need to use a script for merging)
- Interface
You can read tutorials and docs there:
Feel free to contact me and request any feature you woul'd like to see in next release:
wiresandflowers@gmail.com
вторник, 3 июля 2018 г.
Fake interior shader for cheap windows
How to create material to simulate interior through window in Unreal engine.
In many outdoor environments like cityscapes there are a lot of different buildings. You’d probably want to show that buildings are not empty box-like objects. Instead, they have various rooms interiors visible through their windows. This could be expensive as long as you need to model all exteriors, texture them and set-up lights. It became even more expensive if you need use some glass shader to make windows looks more material. The glass could probably reflect some light or be dirty. And at the same time it should be transparent. Transparent objects are expensive.
But in case when such interiors are part of background, what means that its is not mentioned that player can be near enough to explore them, there is some hacks.
Parallax Texture
The first is to use parallax texture.
This approach was used such games as Bioshock Infinite and many other:
Cubemap Texture
The more accurate approach is to use a cubemap. This method gives you more realistic result.
суббота, 4 февраля 2017 г.
Node-based Visual dialogue Editor for Unity
What is so interesting you can see here?
Function calls.
You can implement any function in C# and call it in your script. (See third node) It supports various arguments. Currently, only string, float. int, bool and Unity.Object types of args are supported. On a sample you can see, that function "ShowWindow" is called with argument "NameForm". In order to be invoked, function must be exposed on C# side by calling a method. After this, function will be available from any dialog asset.
Event Bindings.
As you can see, after "ShowWindow" node, there is another node. This node suspends dialog evaluation until event OnScreenClosed will be fired. This event declared on c# side as event without any parameters. When event will be triggered, dialog will continue it's flow.
Branching.
It supports branching. You can see that dialog has three options to continue. Node "Switch Dialog Flow" let you to create branches of options. Selection type:"User Selected" means, that every option after Switch node will be displayed on a screen, and after player makes a choice, dialog continues.
Conditions.
You can create and check conditions inside dialogues. Every dialogue node has a field where you can write some expression to check. Expression is formed from conditions. Condition has its name and state: true, false, notexisted. On example below, there is only one condition: door_closed. It is created for a first time with its state set to false. If player ask NPC to close a door, then condition will change it's state to true and dialog flow will be returned at switch where node "Close the door" won't be shown for that time.
RoadMap:
I'm going to implemet some extra features, after that editor will be available at Unity Store:
- Exposing variables
- Support for math and boolean expressions
- In-script varialbes and functions definitions
- Binary serialization of data, stored inside of nodes
- Support for localization
среда, 1 февраля 2017 г.
Gallery
Just added Gallery where some of my 2D and 3D artworks are exposed.
You can check it here:
http://antondoe.blogspot.ru/p/blog-page_31.html
You can check it here:
http://antondoe.blogspot.ru/p/blog-page_31.html
Подписаться на:
Комментарии (Atom)




